Panels Guide
Panels:
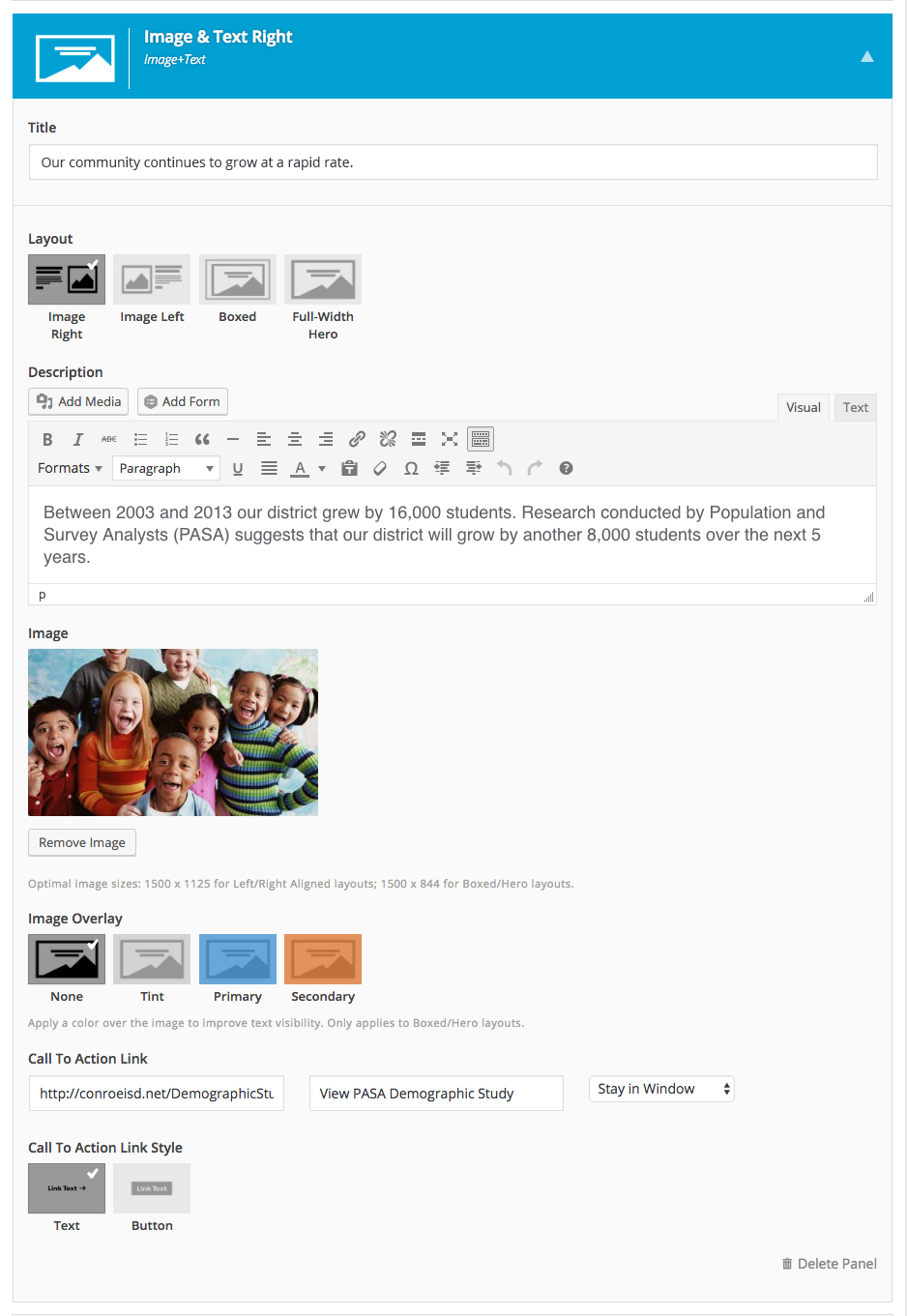
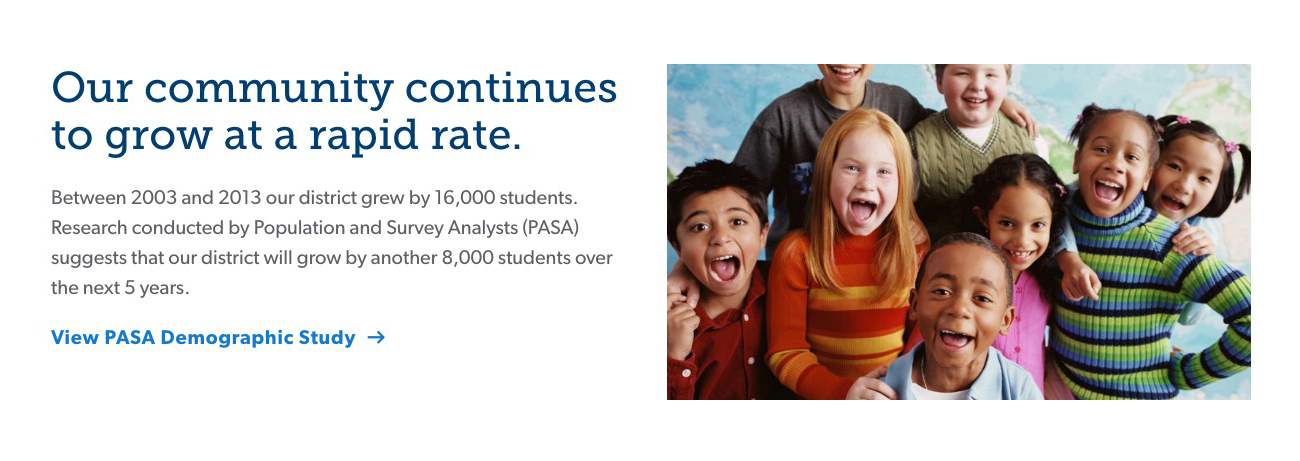
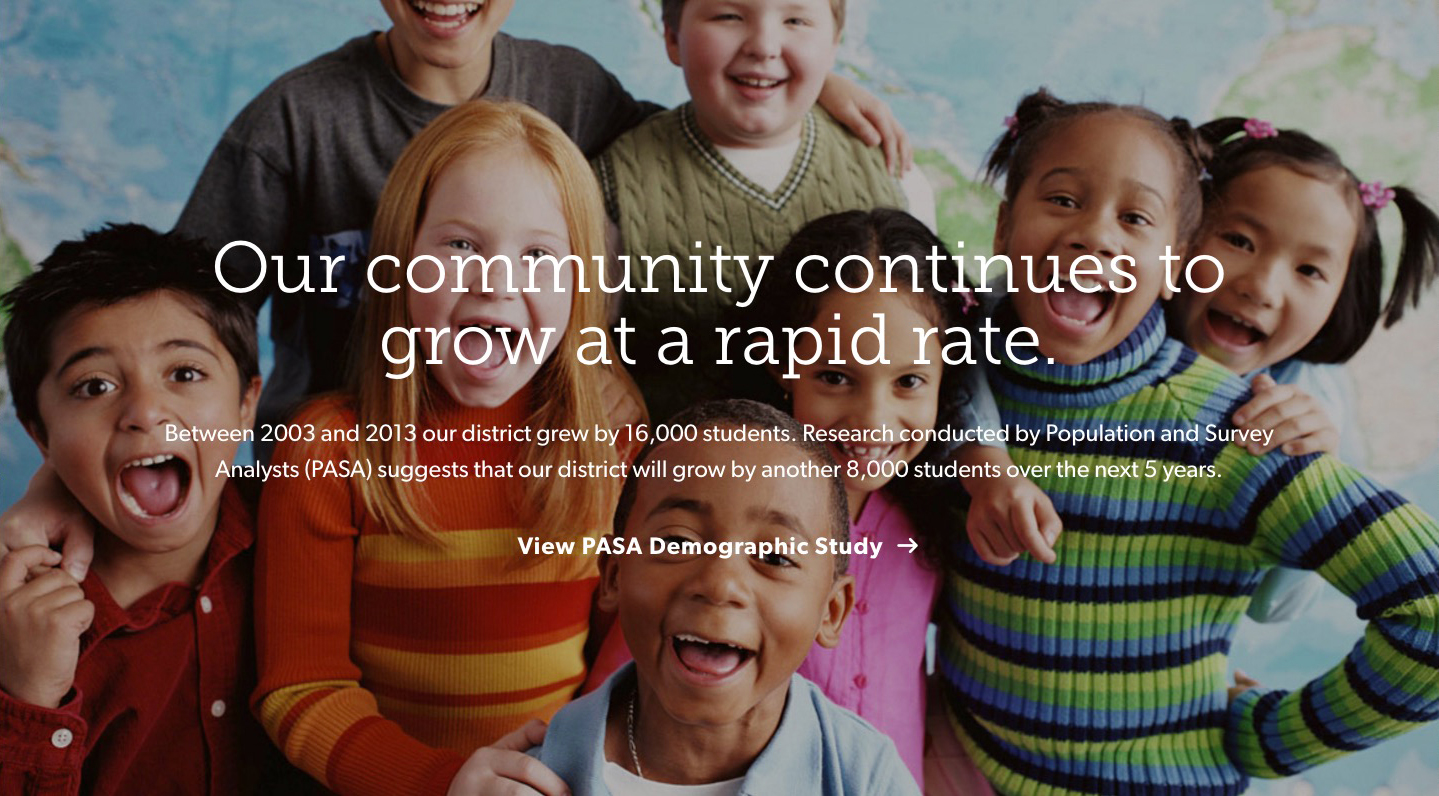
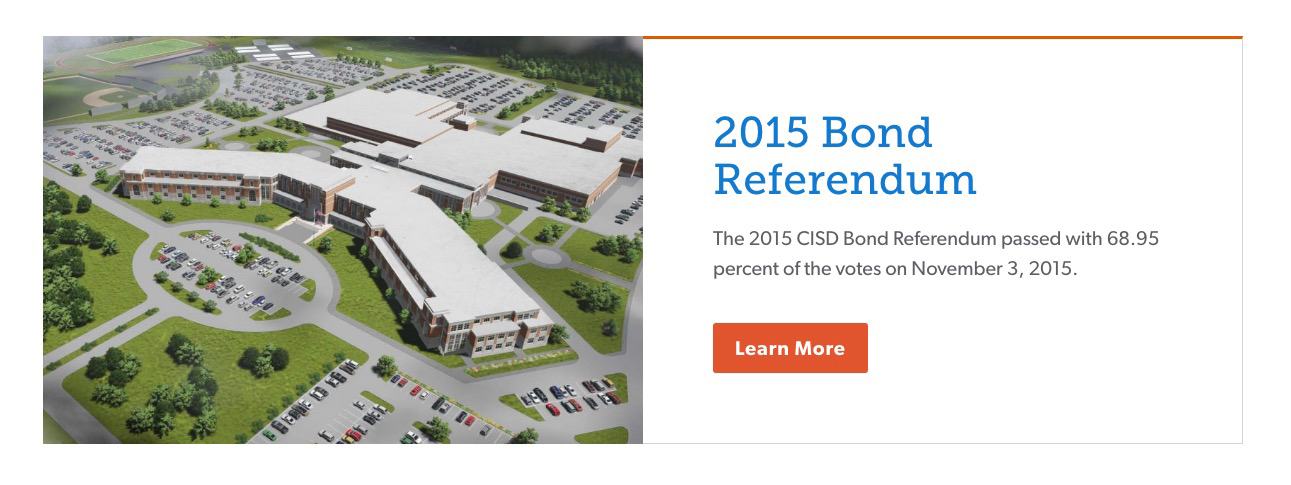
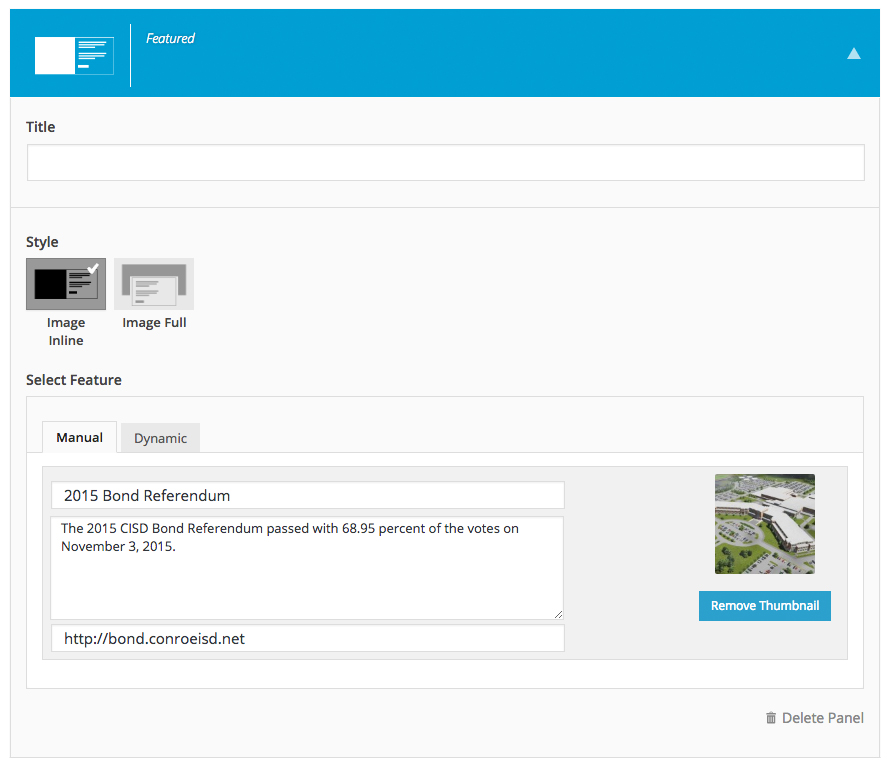
Image + Text Panel
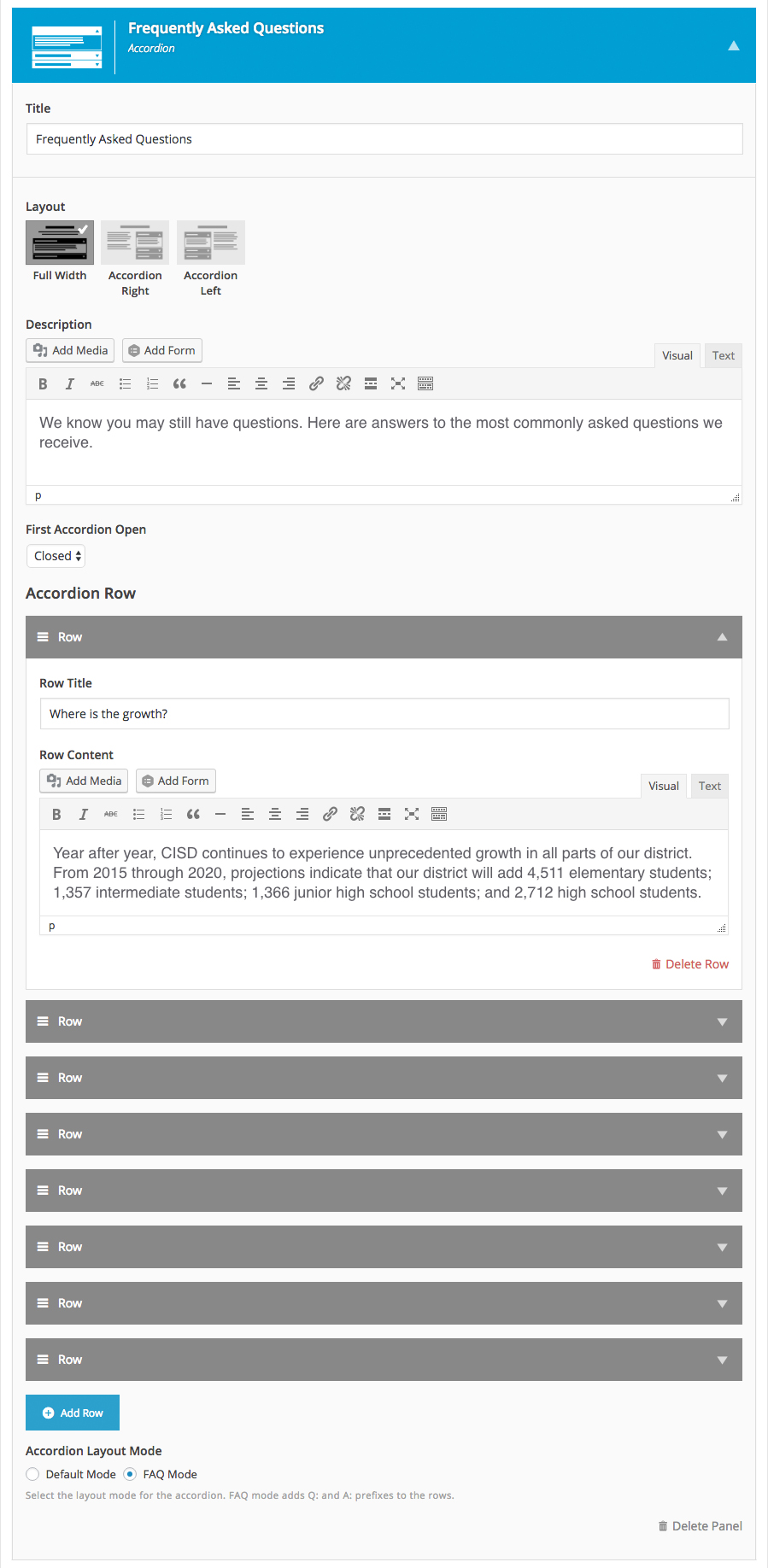
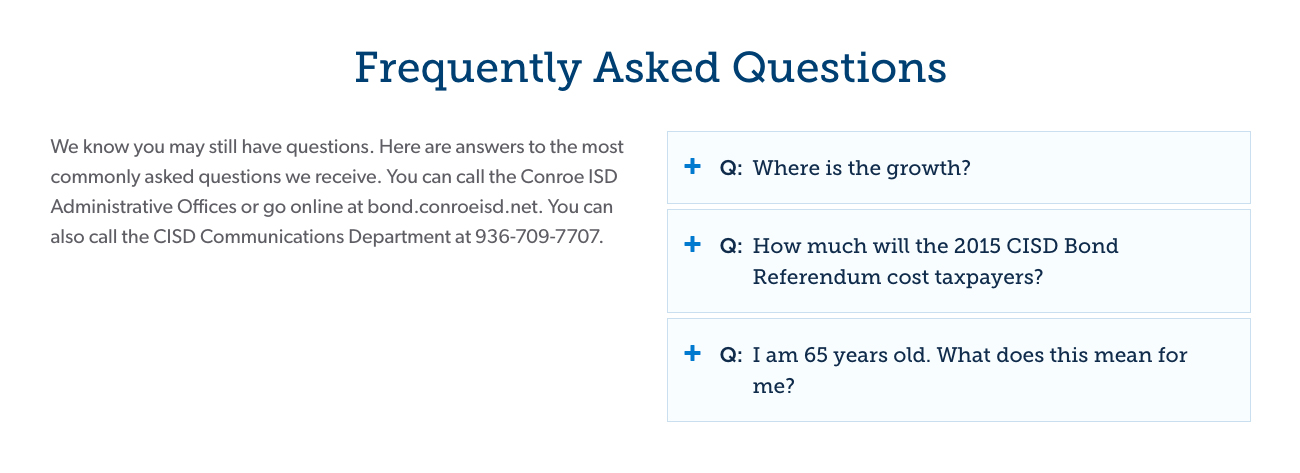
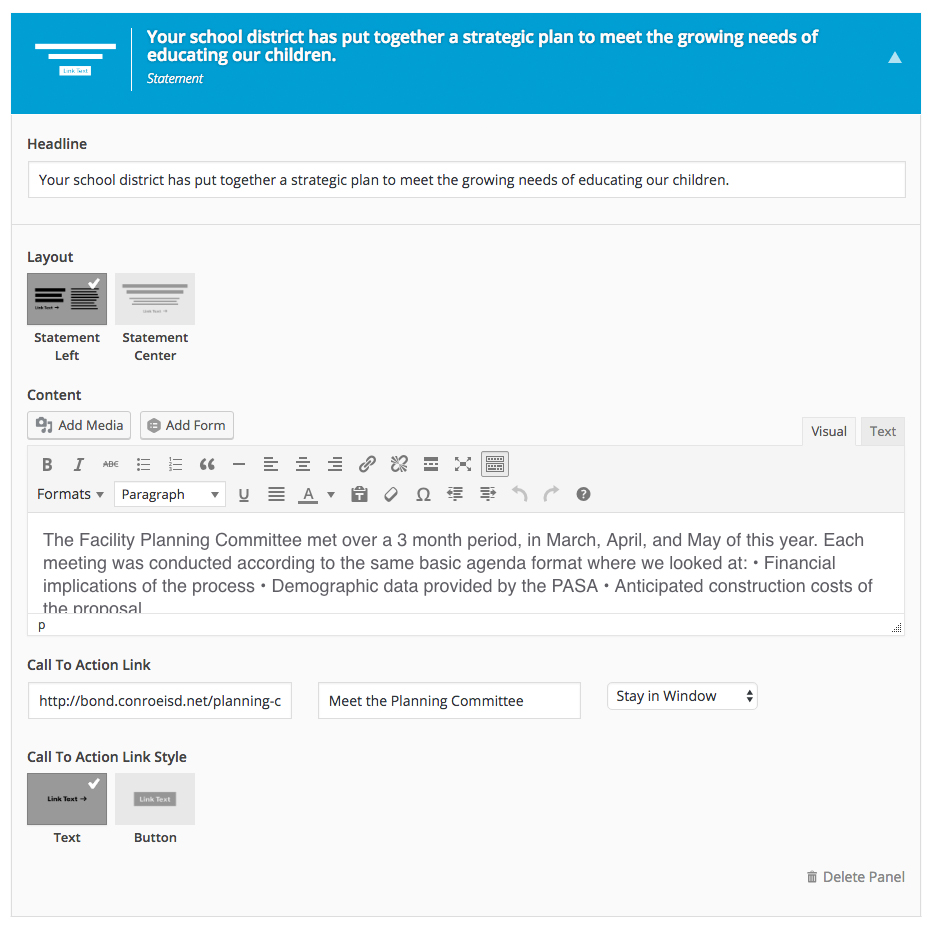
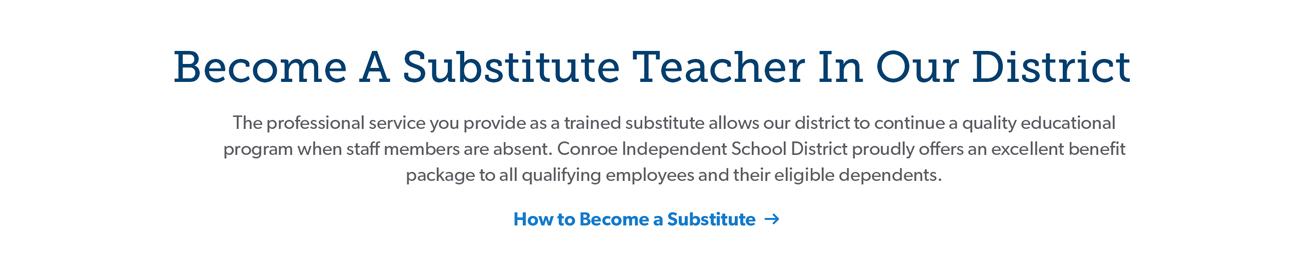
Statement Panel
The Statement panel relies entirely on text to communicate your message to your audience. Best used to with a short title and no more than a paragraph or two of descriptive text, Statement will successfully communicate a single topic. Also, the Statement Panel is a delightful way to to begin a section or employed to break up a series of Panels that feature images.